LVGL simulator sample applications
In this article, we will explore LVGL simulator sample applications.
LVGL provides a simulator for developers to test and run sample applications without physical hardware. The simulator allows visualization and interaction with LVGL features.
The LVGL simulator includes a collection of sample applications demonstrating different aspects of LVGL’s capabilities. These applications are examples and can be a reference for developing LVGL-based projects.
By running the LVGL simulator sample applications, developers can explore the graphical interface, interact with different elements, and understand the behavior and functionality of LVGL components. It provides hands-on experience and helps developers grasp the concepts and implementation details of LVGL.
Some common LVGL simulator sample applications include:
- Getting Started: This application provides a basic introduction to LVGL and demonstrates how to create a simple graphical user interface (GUI) with buttons, labels, and other widgets.
- Widget Showcase: This application showcases the various widgets available in LVGL, such as buttons, sliders, checkboxes, and lists. It allows developers to interact with and customize these widgets to understand their features and usage.
- Charting Application: This application demonstrates how to create dynamic charts and graphs using LVGL. It shows how to plot data points, update values in real-time, and customize the appearance of the charts.
- Touchscreen Calibration: This application helps calibrate the touch input of a touchscreen device. It guides users through the calibration process and adjusts the touch coordinates to ensure accurate interaction with the GUI.
- Animations: This application illustrates how to create animations using LVGL. It showcases different types of animations, such as fading, sliding, and rotating effects, and demonstrates how to apply them to widgets.
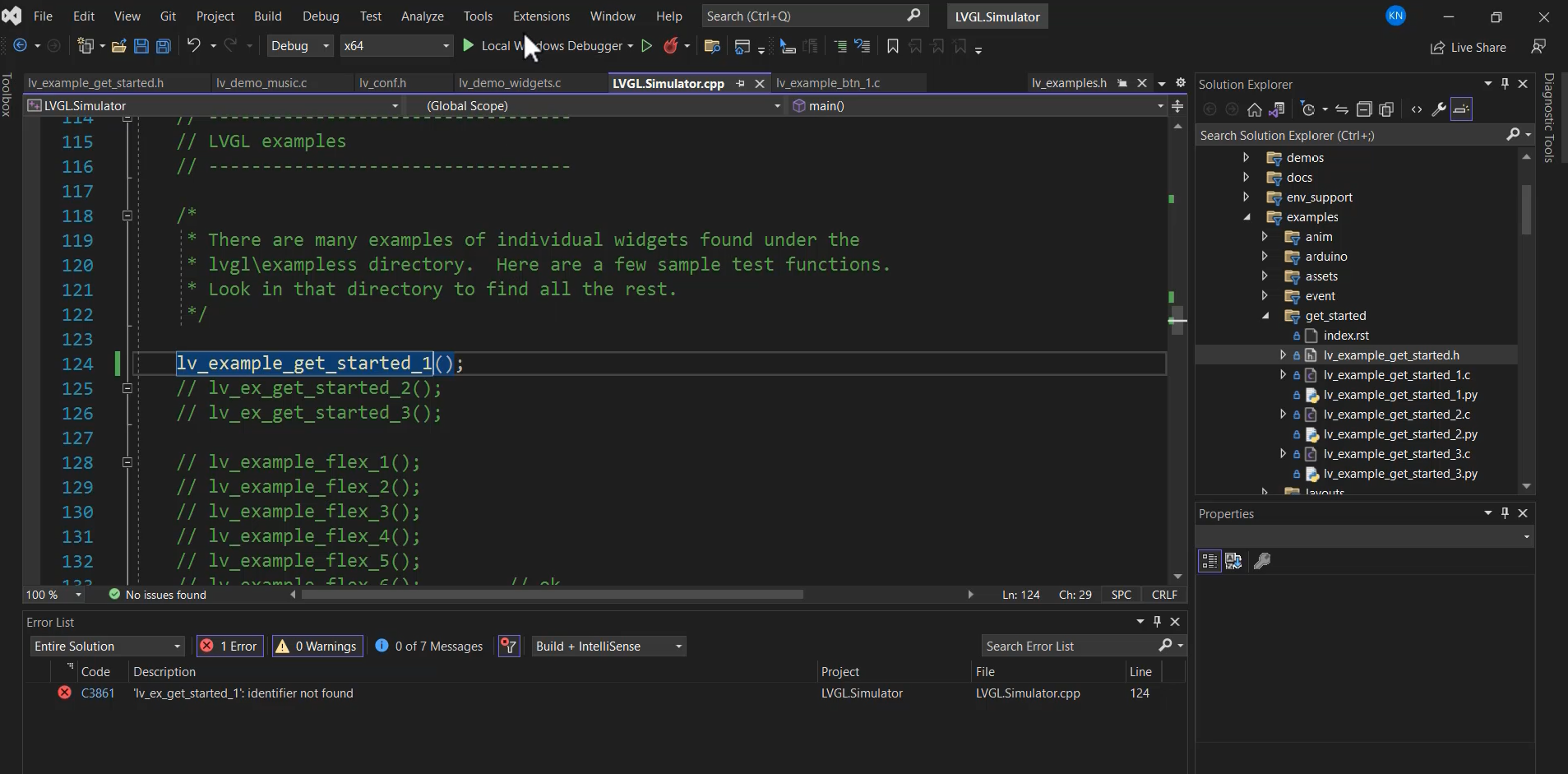
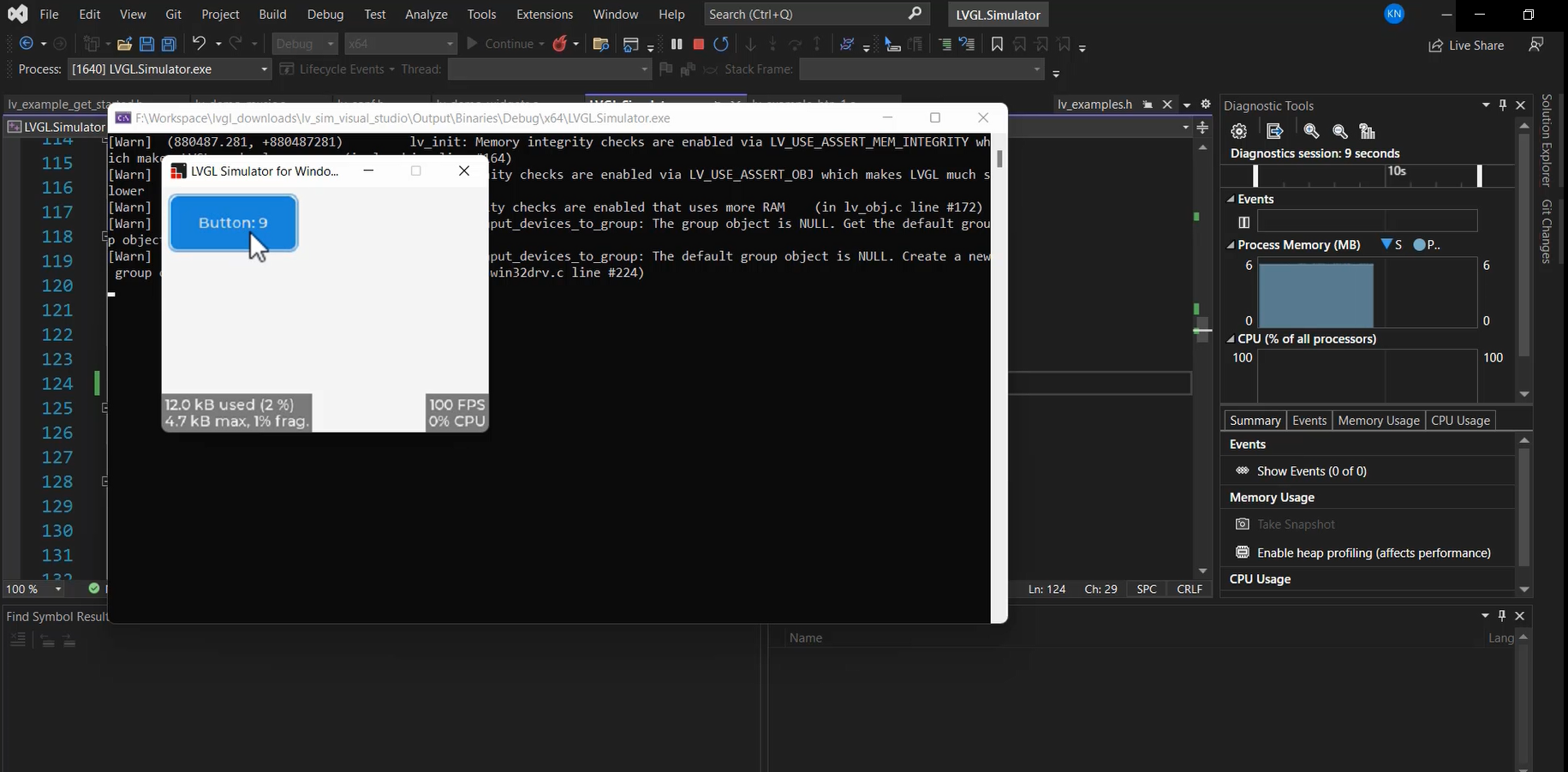
For example, let’s run the lv_example_get_started application.

Now, you can observe the lv_example_get_started output displayed in Figure 2, which showcases a Button. Whenever the Button is pressed, it updates the count value.

How is it written?
You can see a button creation code, as shown below.
And here, some simple APIs exist to create widgets, like a button is a widget. For that, I write lv_btn_create like that.
/** * Create a button with a label and react on click event. */ void lv_example_get_started_1(void) { lv_obj_t * btn = lv_btn_create(lv_scr_act()); /*Add a button the current screen*/ lv_obj_set_pos(btn, 10, 10); /*Set its position*/ lv_obj_set_size(btn, 120, 50); /*Set its size*/ lv_obj_add_event_cb(btn, btn_event_cb, LV_EVENT_ALL, NULL); /*Assign a callback to the button*/ lv_obj_t * label = lv_label_create(btn); /*Add a label to the button*/ lv_label_set_text(label, "Button"); /*Set the labels text*/ lv_obj_center(label); }
Button creation Code
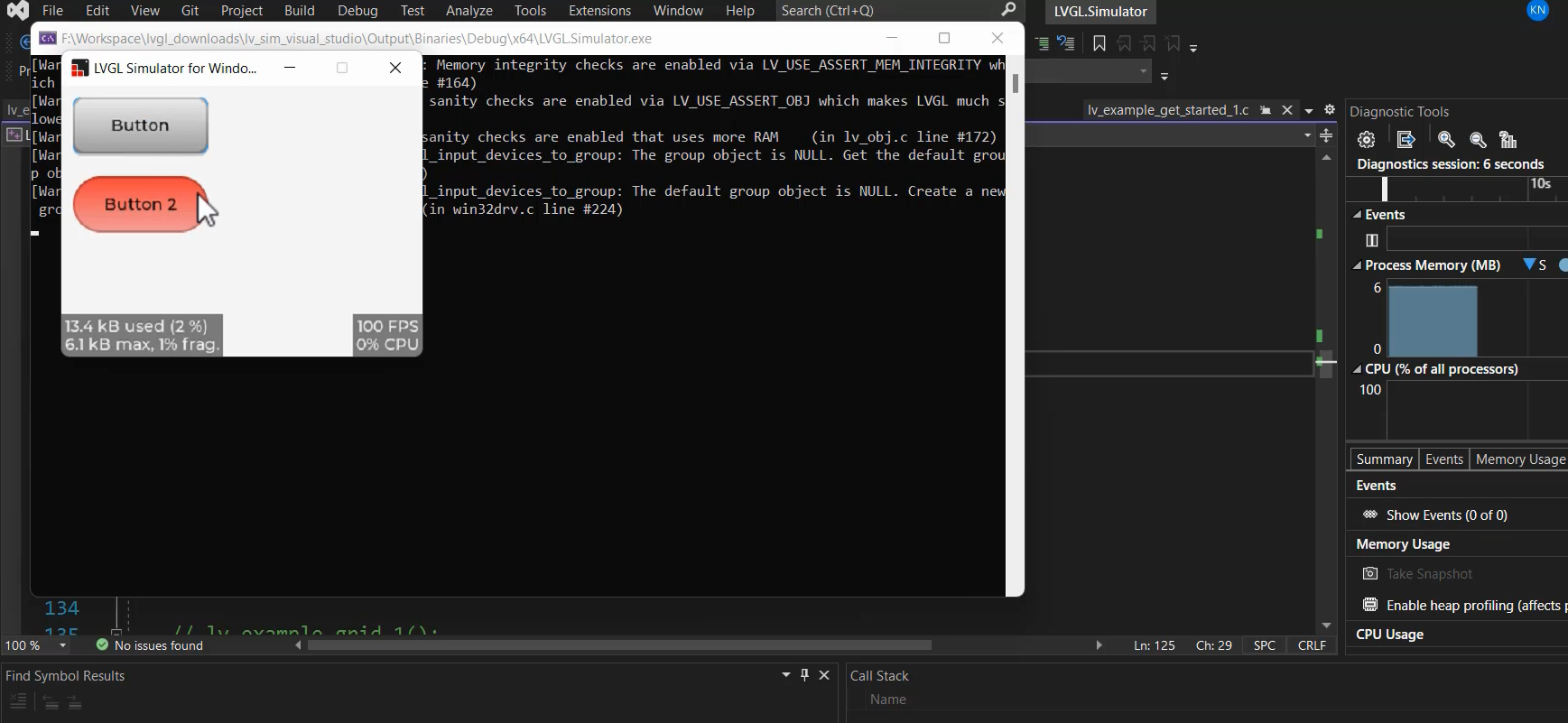
Now, let’s move on to another example, lv_example_get_started_2, and observe its behavior.
If you take a look at Figure 3, you’ll notice two buttons displayed. However, it’s important to note that the first button remains active. This means that whatever was previously drawn on the screen will still be present when this function is executed.

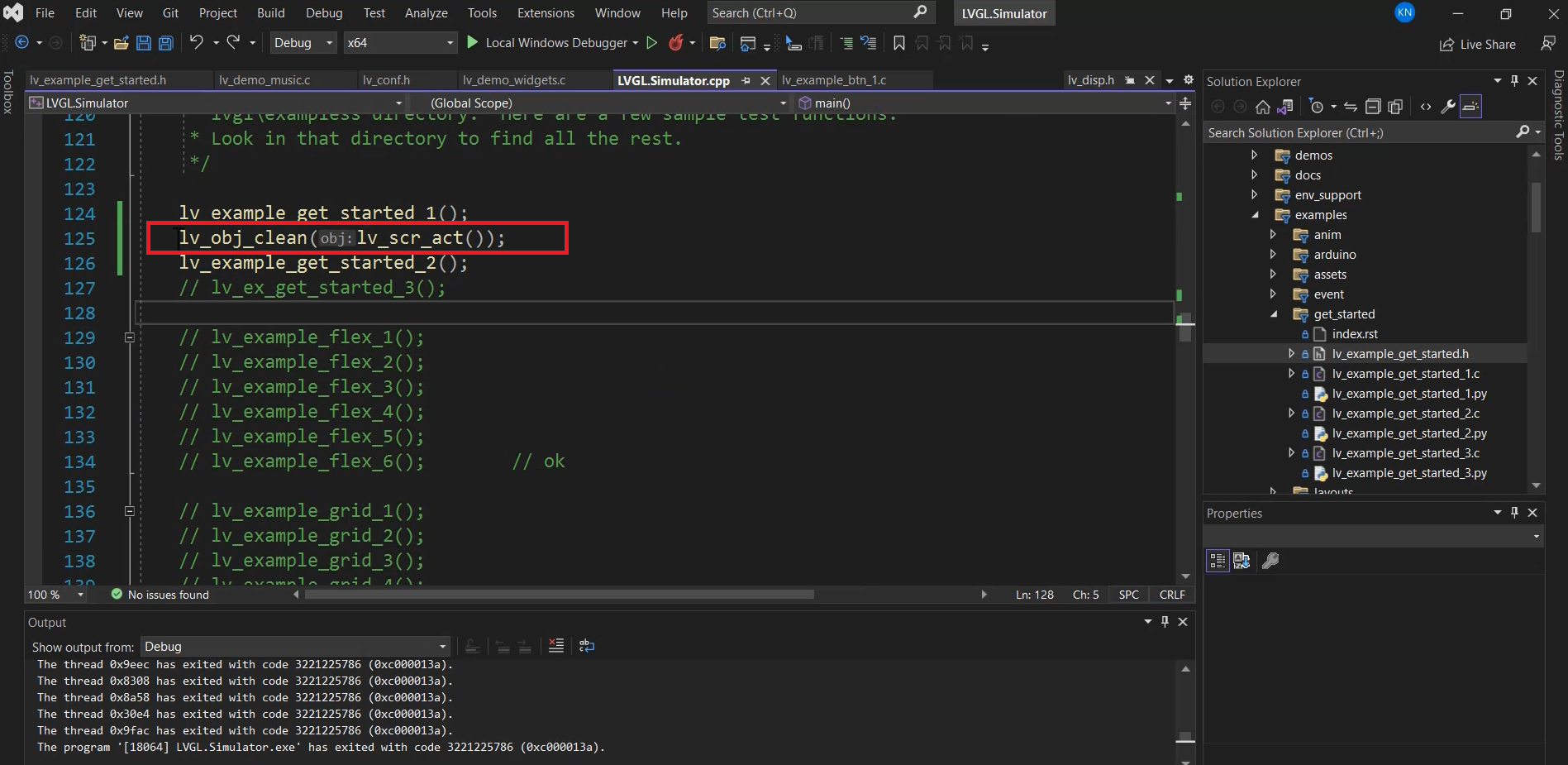
I do lv_obj_clean(obj: lv_scr_act() to clean the previous example graphic element.

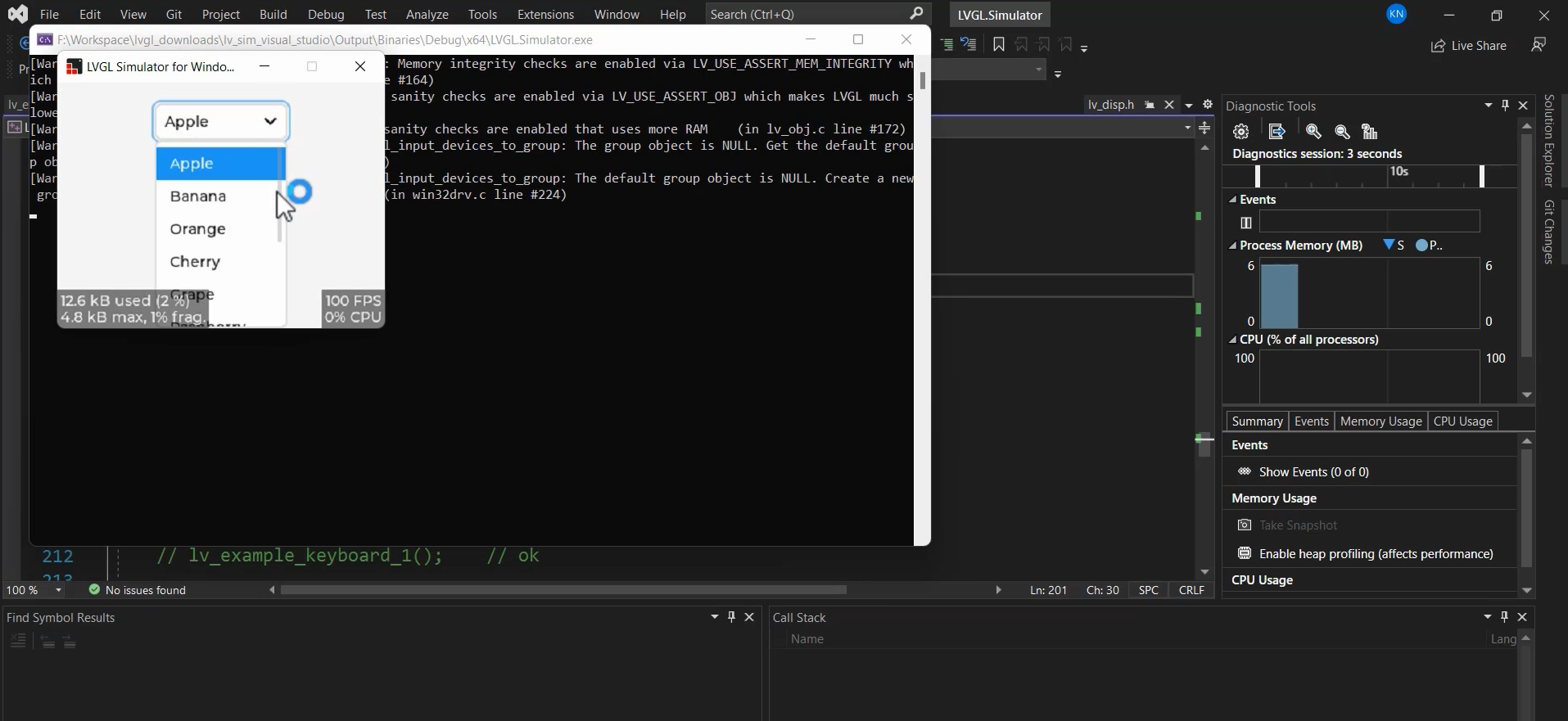
I will run a few other examples. Let’s run the lv_example_dropdown_1 example.
Before doing that, let’s clean the object by adding the line lv_obj_clean(obj: lv_scr_act());.
Now, let’s take a look at how it appears. Figure 5 showcases an example of a dropdown menu.

If you’re curious about how it’s created, simply go to the relevant section. There, you’ll find some simple APIs like lv_dropdown_create to create the dropdown and add attributes or options to it.
You’ll see how easy it is to work with. You can align it by modifying its properties and even add an event callback for further customization.
void lv_example_dropdown_1(void) { /*Create a normal drop down list*/ lv_obj_t * dd = lv_dropdown_create(lv_scr_act()); lv_dropdown_set_options(dd, "Apple\n" "Banana\n" "Orange\n" "Cherry\n" "Grape\n" "Raspberry\n" "Melon\n" "Orange\n" "Lemon\n" "Nuts"); lv_obj_align(dd, LV_ALIGN_TOP_MID, 0, 20); lv_obj_add_event_cb(dd, event_handler, LV_EVENT_ALL, NULL); }
Dropdown menu code
These are just a few examples of the LVGL simulator sample applications.
By exploring and experimenting with these applications, developers can gain a deeper understanding of LVGL and utilize its features effectively in their own projects.
Get the Mastering Microcontroller: STM32 LTDC, LCD-TFT, LVGL(MCU3) Full Course on Here.
FastBit Embedded Brain Academy Courses
https://fastbitlab.com/course1