Creating an RGB Mixer UI with LVGL Slider Callbacks
This tutorial will demonstrate how to add a callback to a slider widget in LVGL for creating an RGB Mixer UI. The callback will be invoked whenever the slider’s value changes.
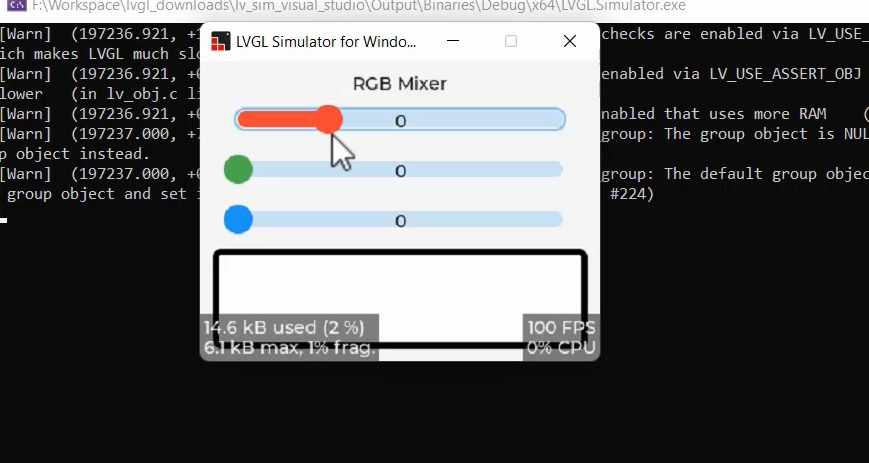
In this UI (Figure 1), whenever you drag the slider, whenever you leave the slider, a widget may generate many events.
All those events are sent to the callback if the callback is implemented.
This callback function will be triggered whenever the user interacts with the slider.

But we don’t have any callbacks here. You can add one using the function lv_obj_add_event_callback.
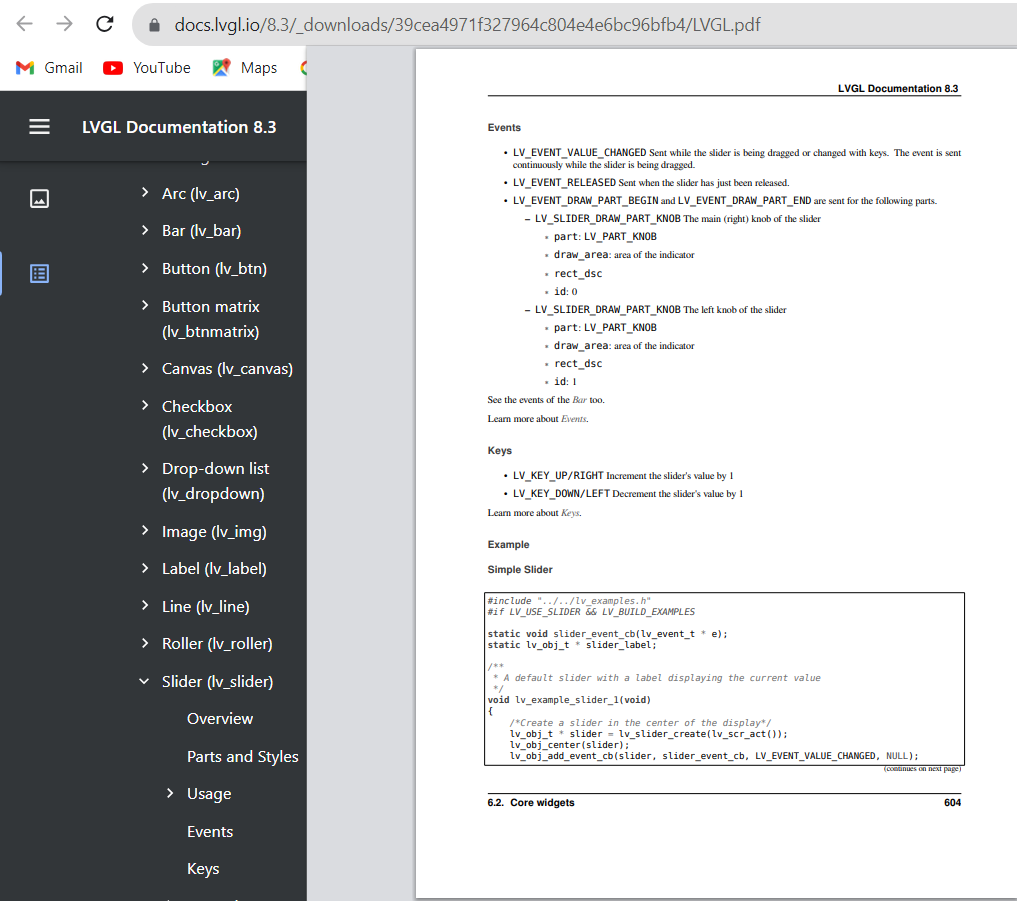
So, what are all the events a slider generates? Let’s see. For that, you can go to the LVGL documentation(8.3) Widget section, go to the Slider, and you can click on Events.

LV_EVENT_VALUE_CHANGED: This event is generated when the slider’s value changes. It is the most commonly used event for sliders. You can register a callback function to handle this event, and the callback will be triggered whenever the slider’s value changes. This event is essential when you want to respond to the user’s interaction with the slider.
LV_EVENT_PRESSED: This event is generated when the user starts pressing (clicks or touches) the slider. It can be useful if you want to perform some action when the user starts interacting with the slider, such as updating a display or initiating a specific operation.
LV_EVENT_RELEASED: This event is generated when the user releases the slider after interacting with it. It can be useful to perform specific actions when the user stops interacting with the slider.
These event callbacks allow you to respond to different interactions with the slider widget.
Please note that the exact details and functions may have evolved in newer versions of LVGL, so it’s important to refer to the latest documentation for the most accurate and up-to-date information.
Adding Callbacks:
Let’s see how to add a callback.
To add a callback function to a slider, you can use lv_obj_add_event_cb. It associates a callback function with a specific event type for the given LVGL object.
Simple slider example
/*Create a slider in the center of the display*/ lv_obj_t * slider = lv_slider_create(lv_scr_act()); lv_obj_center(slider); lv_obj_add_event_cb(slider, slider_event_cb, LV_EVENT_VALUE_CHANGED, NULL);
lv_obj_add_event_cb: This function is used to add an event callback to an LVGL object. It allows you to specify a function (slider_event_cb) that will be called when a particular event occurs on the object.
slider: This is the LVGL object (in this case, a slider) to which you want to add the event callback.
slider_event_cb: This is the name of the callback function that you want to associate with the slider. This function should have a specific signature to handle events, typically accepting two parameters: the object that triggered the event and the event type.
LV_EVENT_VALUE_CHANGED: This parameter specifies the type of event you want to listen for. In this case, LV_EVENT_VALUE_CHANGED is an event type that is triggered when the value of the slider changes. It’s a common event used with sliders to detect when the user interacts with the slider and moves its handle to a new position.
NULL: This parameter is typically used to pass user data to the callback function. In this code snippet, it’s set to NULL, indicating that no specific user data is being passed to the slider_event_cb function. If you need to pass additional information to your callback function, you can replace NULL with a pointer to the data you want to pass.
How many callback functions do we need to implement?
Only one remembers that. It doesn’t matter which slider is being dragged, we want one callback function to be called, and there we will examine the values of all three sliders, and we have to update the color of the rectangle.
Callback Function:
void slider_callback(lv_event_t* e) { static uint8_t r, g, b; lv_obj_t* slider = lv_event_get_target(e); rgb_mixer_t* user_data = lv_event_get_user_data(e); int32_t value = lv_slider_get_value(slider); lv_label_set_text_fmt(user_data->label, "%d", value); }
Your callback function must be of lv_event_t type, which is a function pointer that receives a pointer to the lvgl event.
static uint8_t r, g, b; Static variables are declared to store the red, green, and blue (RGB) values.
lv_obj_t* slider = lv_event_get_target(e);: This line retrieves a pointer to the slider object that triggered the event.
rgb_mixer_t* user_data = lv_event_get_user_data(e);: Here, the user_data pointer is obtained from the event. It should contain information about the slider’s type and label.
int32_t value = lv_slider_get_value(slider);: The current value of the slider is retrieved.
lv_label_set_text_fmt(user_data->label, “%d”, value);: The value is converted to a string and displayed on the associated label.
The slider_callback function is designed to respond to changes in slider values by updating the associated label and adjusting RGB color components accordingly. It is a common pattern for handling user interface events in LVGL-based applications.
Now, let’s register this callback. A callback function, slider_callback, is registered for three sliders: slider_r, slider_g, and slider_b. The callback is triggered when the event type LV_EVENT_VALUE_CHANGED occurs, which indicates that the value of the respective slider has changed.
To provide additional context to the callback function, user data is being sent. The user data is the address of variables r, g, and b, allowing the callback to access and manipulate these variables when called.
lv_obj_add_event_cb(slider_r, slider_callback, LV_EVENT_VALUE_CHANGED, &r);
lv_obj_add_event_cb(slider_g, slider_callback, LV_EVENT_VALUE_CHANGED, &g);
lv_obj_add_event_cb(slider_b, slider_callback, LV_EVENT_VALUE_CHANGED, &b);
This setup ensures that when any of the sliders (red, green, or blue) is manipulated, the same slider_callback function is invoked, and it can modify the corresponding color value (r, g, or b) based on the slider’s new value.
Since we are using only one callback, we need this field slider_type.
typedef struct {
uint8_t slider_type;
lv_obj_t* label;
} rgb_mixer_t;
So, we want to understand which slider is being dragged. That’s why I think we should also populate this field.
Let’s initialize the slider_type field for each slider as follows:
r.slider_type = SLIDER_R;
g.slider_type = SLIDER_G;
b.slider_type = SLIDER_B;
Additionally, we need to initialize the label field for each slider:
r.label = lv_label_create(lv_scr_act()); lv_label_set_text(r.label, "0"); lv_obj_align_to(r.label, slider_r, LV_ALIGN_TOP_MID, 0, 0); g.label = lv_label_create(lv_scr_act()); lv_label_set_text(g.label, "0"); lv_obj_align_to(g.label, slider_g, LV_ALIGN_TOP_MID, 0, 0); b.label = lv_label_create(lv_scr_act()); lv_label_set_text(b.label, "0"); lv_obj_align_to(b.label, slider_b, LV_ALIGN_TOP_MID, 0, 0);
Execute the code.
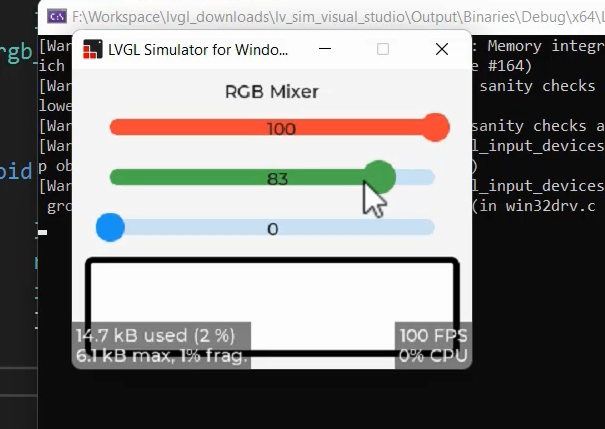
Output
In Figure 3, you can observe that the slider’s range goes from 0 to 100.

However, our requirement is for it to span from 0 to 255. Adjusting the slider range is a special attribute, which can be set using the lv_slider_set_range function.
If you’re wondering where the slider was created, it should have been created prior to the code provided, likely in an earlier part of your program.
In the upcoming lecture, we will cover how to update the rectangle’s background color in response to the slider values.
Code
#include"lvgl/lvgl.h" enum { SLIDER_R = 0, SLIDER_G, SLIDER_B }; typedef struct { uint8_t slider_type; lv_obj_t* label; }rgb_mixer_t; lv_obj_t* rect; void slider_callback(lv_event_t* e) { static uint8_t r, g, b; lv_obj_t* slider = lv_event_get_target(e); rgb_mixer_t* user_data = lv_event_get_user_data(e); int32_t value = lv_slider_get_value(slider); lv_label_set_text_fmt(user_data->label, "%d", value); } void rgb_mixer_create_ui(void) { static rgb_mixer_t r, g, b; r.slider_type = SLIDER_R; g.slider_type = SLIDER_G; b.slider_type = SLIDER_B; /*Create sliders*/ lv_obj_t* slider_r = lv_slider_create(lv_scr_act()); lv_obj_t* slider_g = lv_slider_create(lv_scr_act()); lv_obj_t* slider_b = lv_slider_create(lv_scr_act()); /*Set value range for sliders*/ lv_slider_set_range(slider_r, 0, 255); lv_slider_set_range(slider_g, 0, 255); lv_slider_set_range(slider_b, 0, 255); /*Align sliders*/ lv_obj_align(slider_r,LV_ALIGN_TOP_MID,0, 40); lv_obj_align_to(slider_g, slider_r, LV_ALIGN_TOP_MID,0,40); lv_obj_align_to(slider_b, slider_g, LV_ALIGN_TOP_MID, 0, 40); /* Create a base object to use it as rectangle */ rect = lv_obj_create(lv_scr_act()); lv_obj_set_size(rect, 300, 80); lv_obj_align_to(rect, slider_b, LV_ALIGN_TOP_MID, 0, 30); lv_obj_set_style_border_color(rect, lv_color_black(), LV_PART_MAIN); lv_obj_set_style_border_width(rect, 5, LV_PART_MAIN); /*Setting background color to the various parts of the slider*/ lv_obj_set_style_bg_color(slider_r,lv_palette_main(LV_PALETTE_RED),LV_PART_INDICATOR); lv_obj_set_style_bg_color(slider_r, lv_palette_main(LV_PALETTE_RED), LV_PART_KNOB); lv_obj_set_style_bg_color(slider_g, lv_palette_main(LV_PALETTE_GREEN), LV_PART_INDICATOR); lv_obj_set_style_bg_color(slider_g, lv_palette_main(LV_PALETTE_GREEN), LV_PART_KNOB); lv_obj_set_style_bg_color(slider_b, lv_palette_main(LV_PALETTE_BLUE), LV_PART_INDICATOR); lv_obj_set_style_bg_color(slider_b, lv_palette_main(LV_PALETTE_BLUE), LV_PART_KNOB); lv_obj_t* heading = lv_label_create(lv_scr_act()); lv_label_set_text(heading,"RGB Mixer"); lv_obj_align(heading,LV_ALIGN_TOP_MID,0,10); r.label = lv_label_create(lv_scr_act()); lv_label_set_text(r.label, "0"); lv_obj_align_to(r.label, slider_r, LV_ALIGN_TOP_MID, 0, 0); g.label = lv_label_create(lv_scr_act()); lv_label_set_text(g.label, "0"); lv_obj_align_to(g.label, slider_g, LV_ALIGN_TOP_MID, 0, 0); b.label = lv_label_create(lv_scr_act()); lv_label_set_text(b.label, "0"); lv_obj_align_to(b.label, slider_b, LV_ALIGN_TOP_MID, 0, 0); lv_obj_add_event_cb(slider_r, slider_callback, LV_EVENT_VALUE_CHANGED, &r); lv_obj_add_event_cb(slider_g, slider_callback, LV_EVENT_VALUE_CHANGED, &g); lv_obj_add_event_cb(slider_b, slider_callback, LV_EVENT_VALUE_CHANGED, &b); }
FastBit Embedded Brain Academy Courses
https://fastbitlab.com/course1