Creating Labels in LVGL
In this article, let’s understand how to add some labels.
Before you can add labels, you need to initialize LVGL. This typically involves configuring the display driver, input devices, and initializing LVGL itself. Make sure you have LVGL set up and running in your project.
Create a Container or Screen:
Labels are usually placed inside containers or screens. You can create a container using the lv_cont_create function or the main screen (lv_scr_act()).
Create a Label:
To create a label, you can use the lv_label_create function. This function returns a pointer to the label object.
Set Label Text:
You can set the text displayed by the label using the lv_label_set_text function.
Position and Align the Label:
You can use the lv_obj_align or lv_obj_set_pos function to position the label within the container or screen.
Create a label for the heading “RGB Mixer”
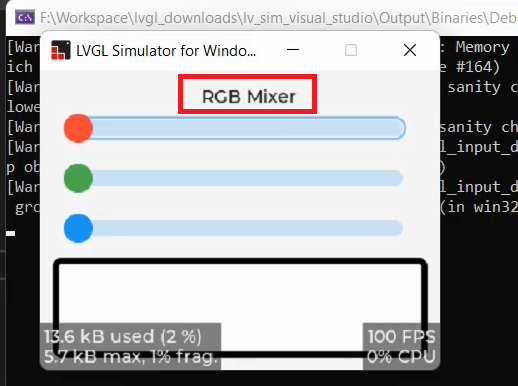
// Create a label for the heading "RGB Mixer." lv_obj_t* heading = lv_label_create(lv_scr_act()); // Set the text for the heading label lv_label_set_text(heading, "RGB Mixer"); // Align the heading label to the top center with a y offset of 10 lv_obj_align(heading, LV_ALIGN_TOP_MID, 0, 10);
Output
The output “RGB Mixer” label is shown in Figure 1.
Here, we create a label object for the “RGB Mixer” heading and position it at the top center with a slight y-offset.

Create labels for R, G, and B values
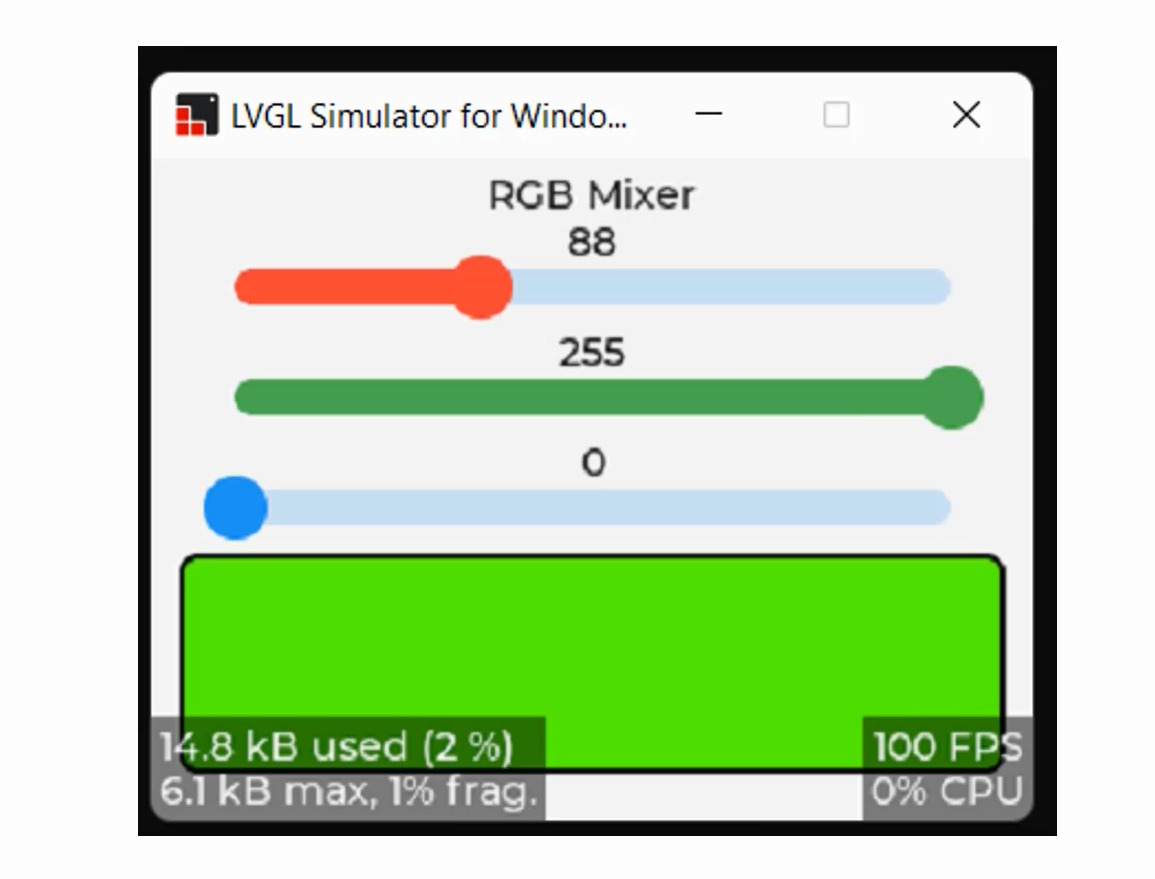
Let’s create the remaining labels, as shown in Figure 2. (like 88, 255, 0)

These labels should be updated during sliding. That’s why let’s create the handles globally. Because when you use the slider, there will be a callback, and we have to update that label in the callback.
For that, let’s do one thing. Let’s create one structure called rgb_mixer_t, which has one member element called label and slider_type.
And slider_type is nothing but just an enum of SLIDER_R, SLIDER_G and SLIDER_B.
#include"lvgl/lvgl.h" enum { SLIDER_R = 0, SLIDER_G, SLIDER_B }; // Define a structure to represent RGB mixer elements typedef struct { uint8_t slider_type; lv_obj_t* label; }rgb_mixer_t; // create a few objects of this structure type Rgb_mixer_t r,g,b;
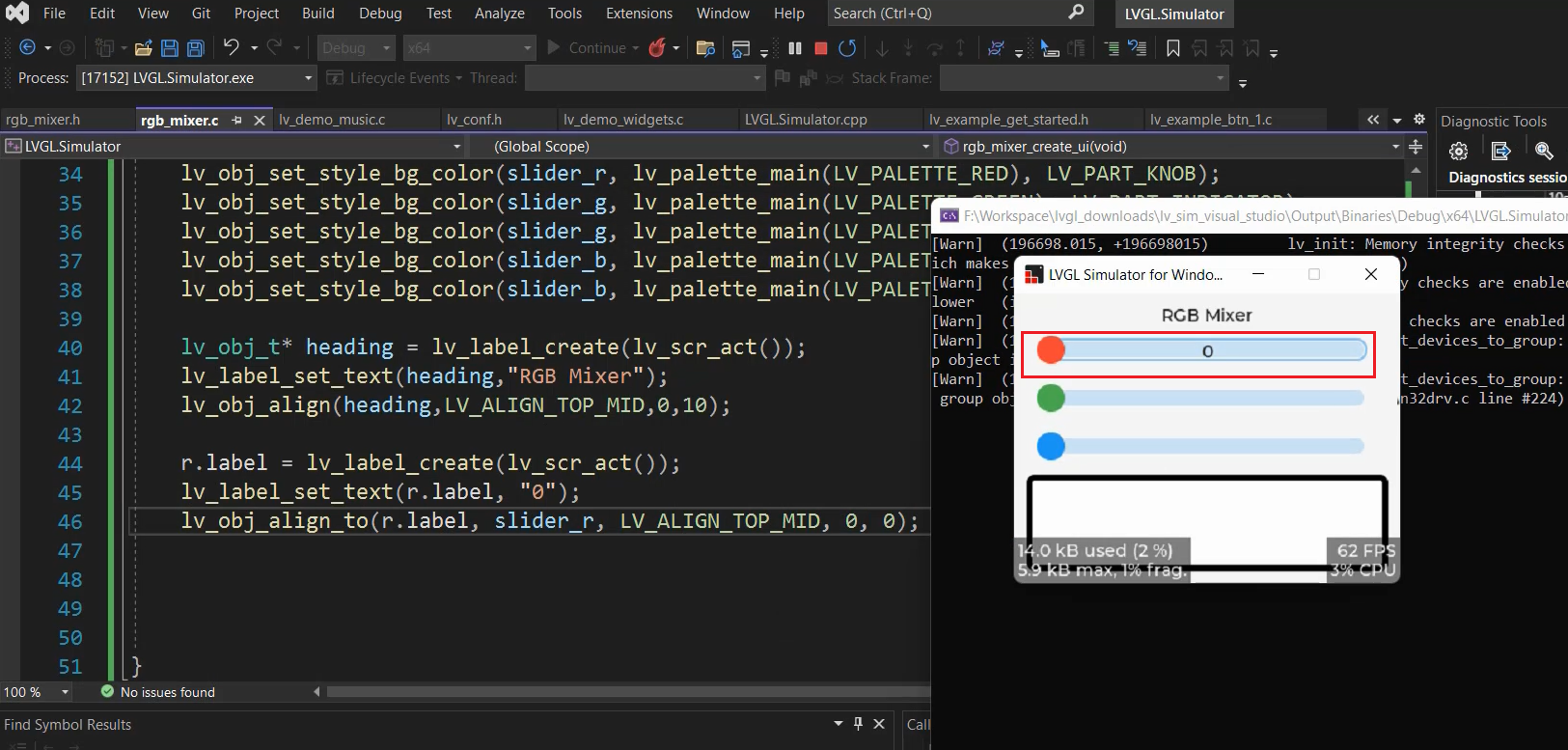
//Create the first slider label r.label = lv_label_create(lv_scr_act()); // Set it to initially 0. lv_label_set_text(r.label, "0"); //Align TOP_MID lv_obj_align_to(r.label, slider_r, LV_ALIGN_TOP_MID, 0, 0);
Let’s see how this looks. You can see that it is a top mid aligned to slider_r.
Output
We create labels for the R, G, and B values associated with sliders. These labels are initially set to “0” and aligned to the top center of their respective sliders.

Explanation of label alignment options
- Use LV_ALIGN_TOP_MID to position the label inside an object.
- Use LV_ALIGN_OUT_TOP_MID to position the label above an object.
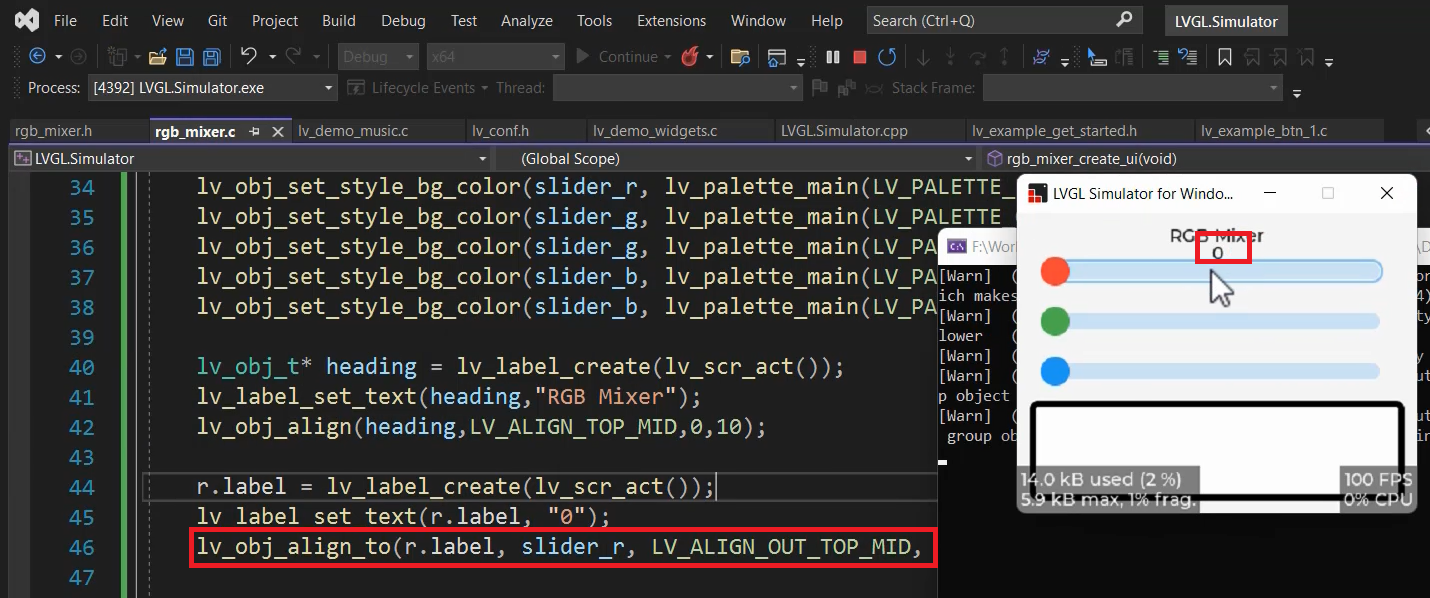
If you want this text to appear above this slider, then you can change this to ALIGN_OUT_TOP_MID.
lv_obj_align_to(r.label, slider_r, LV_ALIGN_OUT_TOP_MID, 0, 0);
So, see the difference here. So, if we use OUT_TOP_MID, then it goes outside that object. (Figure 4)

You use ALIGN_TOP_MID or OUT_TOP_MID. Anything is fine.
Create labels for G(green) and B(Blue) variables
g.label = lv_label_create(lv_scr_act()); lv_label_set_text(g.label, "0"); lv_obj_align_to(g.label, slider_g, LV_ALIGN_TOP_MID, 0, 0); b.label = lv_label_create(lv_scr_act()); lv_label_set_text(b.label, "0"); lv_obj_align_to(b.label, slider_b, LV_ALIGN_TOP_MID, 0, 0);
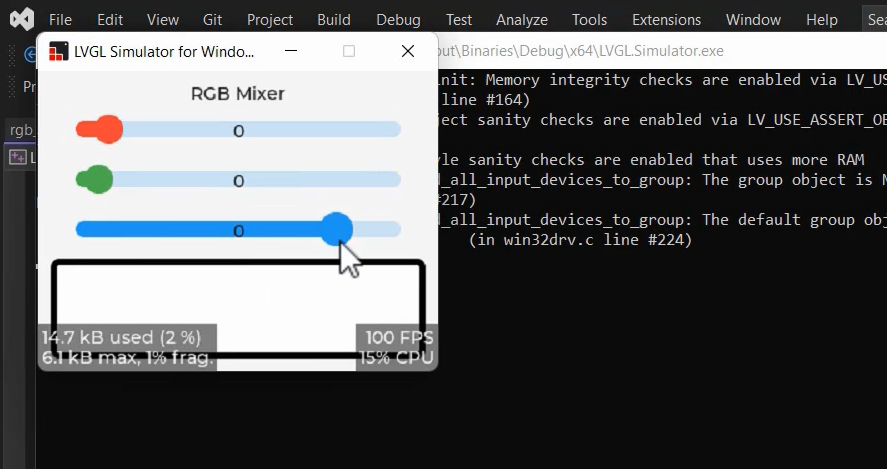
Output is shown in Figure 5.
Now, we implemented all the required labels.

In the next article, we will learn how to implement the callback.
To Get the Full Course on Mastering Microcontroller: STM32 LTDC, LCD-TFT, LVGL(MCU3) Here.
FastBit Embedded Brain Academy All courses
https://fastbitlab.com/course1