Testing RGB mixer application on STM32F746 and STM32F407 DISC board
Testing RGB mixer application on STM32F746 and STM32F407 DISC board demonstrates how the software functions across two different STM32 boards.
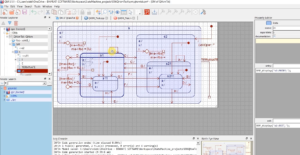
Figure 1 shows the output on the STM32F746 board, where the original application, designed for a 320×240 resolution, is displayed on a higher resolution screen of 480×272, resulting in notable empty spaces around the user interface.

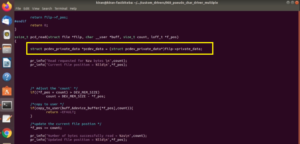
These empty spaces are a consequence of hardcoding values within the ‘rgb_mixer.c’ file, as seen below:

/* Create a base object to use it as rectangle */ rect = lv_obj_create(lv_scr_act()); lv_obj_set_size(rect, 300, 80); lv_obj_align_to(rect, slider_b, LV_ALIGN_TOP_MID, 0, 30); lv_obj_set_style_border_color(rect, lv_color_black(), LV_PART_MAIN); lv_obj_set_style_border_width(rect, 5, LV_PART_MAIN);
For instance, in the code above, we defined a rectangle with a width of 300. This value was chosen because our display’s width was approximately 320 pixels. However, hardcoding such absolute values can lead to compatibility issues when used on displays with different resolutions.
To address this concern, we recommend specifying dimensions using relative values or percentages. The LVGL library provides a macro for this purpose, ‘lv_pct,’ which allows you to express sizes as percentages.
The lv_pct macro in LVGL allows you to specify sizes or positions as percentages relative to the parent container’s dimensions. It’s a convenient way to create responsive and adaptable user interfaces, ensuring that elements scale proportionally on screens with varying resolutions or sizes. By using lv_pct, you make your UI elements more flexible and adaptable to different display environments.

In the context of Figure 3, when you set the width for a button using lv_pct(50), it signifies that the button’s width will be 50% of its parent container’s width. Utilizing the lv_pct macro in our application ensures that we create user interface elements with dimensions relative to their parent containers, enhancing adaptability and responsiveness across different screen sizes and layouts.
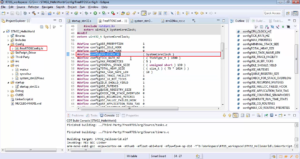
In the following code, we address the issue of hardcoding values for our UI elements. For instance, when configuring the width of a rectangle, we initially set it to 300 pixels based on a display width of 320 pixels. To make our code more adaptable, we aim to express these values as percentages using the LV_PCT macro.
For the rectangle’s width, we desire it to be 93% of the display’s width, which can be achieved by writing LV_PCT(93). Similarly, we set the rectangle’s height to 33% of the display’s height with LV_PCT(33).

We also use LV_PCT for slider widths, making them 80% of the screen’s width. Note that LV_PCT doesn’t work for all situations, such as the lv_obj_align_to method, where we use specific offsets.
lv_obj_set_width(slider_r, LV_PCT(80)); lv_obj_set_width(slider_g, LV_PCT(80)); lv_obj_set_width(slider_b, LV_PCT(80));
/*Align sliders*/ lv_obj_align(slider_r,LV_ALIGN_TOP_MID,0, LV_PCT(17); lv_obj_align_to(slider_g, slider_r, LV_ALIGN_TOP_MID,0,40); lv_obj_align_to(slider_b, slider_g, LV_ALIGN_TOP_MID, 0, 40); /* Create a base object to use it as rectangle */ rect = lv_obj_create(lv_scr_act()); lv_obj_set_size(rect, LV_PCT(93), LV_PCT(33)); lv_obj_align_to(rect, slider_b, LV_ALIGN_TOP_MID, 0, 30); lv_obj_set_style_border_color(rect, lv_color_black(), LV_PART_MAIN); lv_obj_set_style_border_width(rect, 5, LV_PART_MAIN); /*Setting background color to the various parts of the slider*/ lv_obj_set_style_bg_color(slider_r,lv_palette_main(LV_PALETTE_RED),LV_PART_INDICATOR); lv_obj_set_style_bg_color(slider_r, lv_palette_main(LV_PALETTE_RED), LV_PART_KNOB); lv_obj_set_style_bg_color(slider_g, lv_palette_main(LV_PALETTE_GREEN), LV_PART_INDICATOR); lv_obj_set_style_bg_color(slider_g, lv_palette_main(LV_PALETTE_GREEN), LV_PART_KNOB); lv_obj_set_style_bg_color(slider_b, lv_palette_main(LV_PALETTE_BLUE), LV_PART_INDICATOR); lv_obj_set_style_bg_color(slider_b, lv_palette_main(LV_PALETTE_BLUE), LV_PART_KNOB); lv_obj_t* heading = lv_label_create(lv_scr_act()); lv_label_set_text(heading,"RGB Mixer"); lv_obj_align(heading,LV_ALIGN_TOP_MID,0,LV_PCT(5));
Now, with these changes in place, I’ll proceed to relaunch the application.
Upon relaunch, we observe the output as depicted in Figure 5.

Next, we’ll put the touch functionality to the test, and it works seamlessly. As you can see, the slider’s width adapts to 80% of the screen width, ensuring a responsive design, as showcased in Figure 6.

Now, let’s put the same code to the test on a third hardware combination – the STM32F407 DISCOVERY board with an SPI-based LCD module, using an external display.

Testing the identical code that ran successfully on the STM32F746 board, we see that the UI seamlessly occupies the screen, and touch functionality remains fully functional. This output is shown in Figure 8.

This demonstration underscores the versatility of LVGL across three different hardware platforms.
To Get the Full Course on Mastering Microcontroller: STM32 LTDC, LCD-TFT, LVGL(MCU3) Here
FASTBIT BRAIN ACADEMY ALL COURSES
https://fastbitlab.com/course1/