Exercise 003: RGB Color mixer demo
To create an RGB color mixer demo in LVGL (Light and Versatile Graphics Library), you’ll need to set up a graphical user interface (GUI) with three sliders, each representing the Red, Green, and Blue channels of an RGB color.
LVGL is designed to work with various platforms and display drivers, so the implementation might differ slightly based on your setup. Below is a general outline of the steps to create an RGB mixer demo in LVGL:
Step 1: Set up LVGL
Ensure you have LVGL properly set up on your platform. You should have a display driver, input devices (e.g., touch or buttons), and LVGL library configured.
Step 2: Create a new LVGL project
Create a new LVGL project or modify your existing project to include the RGB mixer demo.
Step 3: Create the RGB Mixer UI
Within the LVGL project, create a new screen (or window) to contain the RGB mixer UI elements.
Required elements for this demo include three sliders representing Red, Green, and Blue channels, along with a rectangle that visually displays the mixed color..
Step 4: Position the UI elements
Set the positions of the sliders and the color rectangle according to your design preference.
Step 5: Set slider properties
Set the properties of the sliders, such as their range, type, and callbacks.
Step 6: Implement the RGB slider callback
Create a callback function to handle changes in the slider values and update the color rectangle accordingly.
Step 7: Run the LVGL event loop
Finally, run the LVGL main loop to handle events and update the GUI.
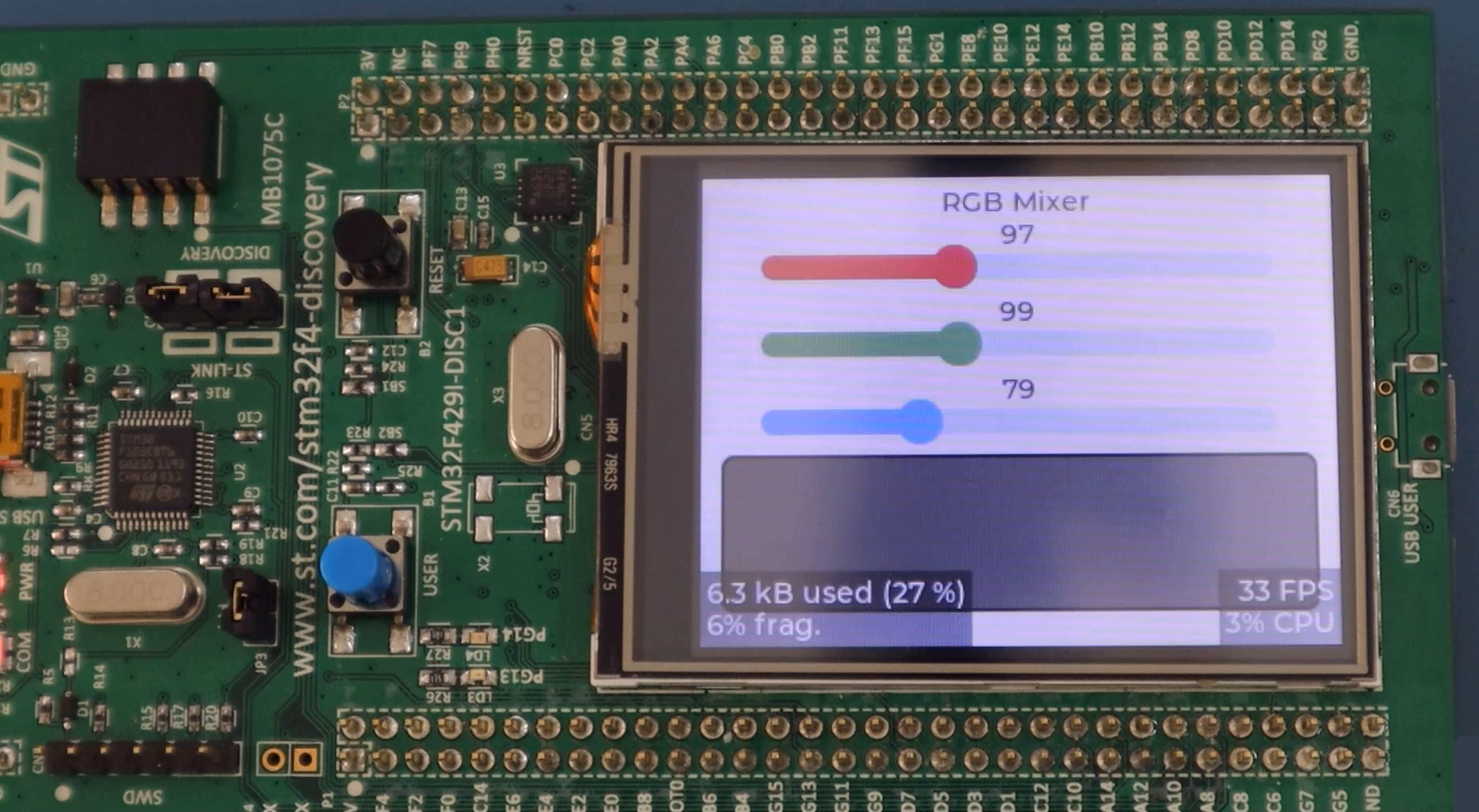
Upon completion, the demo presents a user interface with three sliders, each dedicated to modifying a specific color channel (R, G, B). A visual representation of the color is showcased through a rectangular display.
When you move the sliders, the rectangle’s background color will change, reflecting the mixed RGB values. You can further enhance the demo by adding labels to show the current RGB values, changing the color representation format, etc.
RGB Color Mixer Demo
In Figure 1, you can see a user interface with three sliders, each representing a different color channel. The first slider adjusts the red (R) component of the RGB color, the second slider controls the green (G) component, and the third slider adjusts the blue (B) component. Additionally, there is a rectangle displayed on the screen.
As you modify the slider values, the corresponding RGB color is shown in the rectangle.

This RGB Color Mixer Demo is implemented using LVGL. Through this exercise, we can gain a deeper understanding of various components of LVGL, such as creating sliders, rectangles, and labels. We also learn how to assign values to the sliders and implement callbacks, making the UI touch-enabled. When you interact with the sliders, the associated callback functions are triggered, causing the color and UI to update accordingly.
By doing this exercise, we will learn a lot of things about LVGL and how to use its APIs.
FastBit Embedded Brain Academy Courses
https://fastbitlab.com/course1